Webhooks
Webhooks is a powerful mechanism that allows you to subscribe to feature flag events and changes. For example, this can be useful when integrating with other systems and workflows to enable actions based on feature flags updates, this could be CI/CD pipelines, deployment systems, notification systems and so on.
FeatureHub allows you to configure a URL endpoint and appropriate authorisation or configuration headers, to which it will deliver the complete set of feature flags changes. Such as changes of feature values, feature strategies, adding or deleting features.
Usage
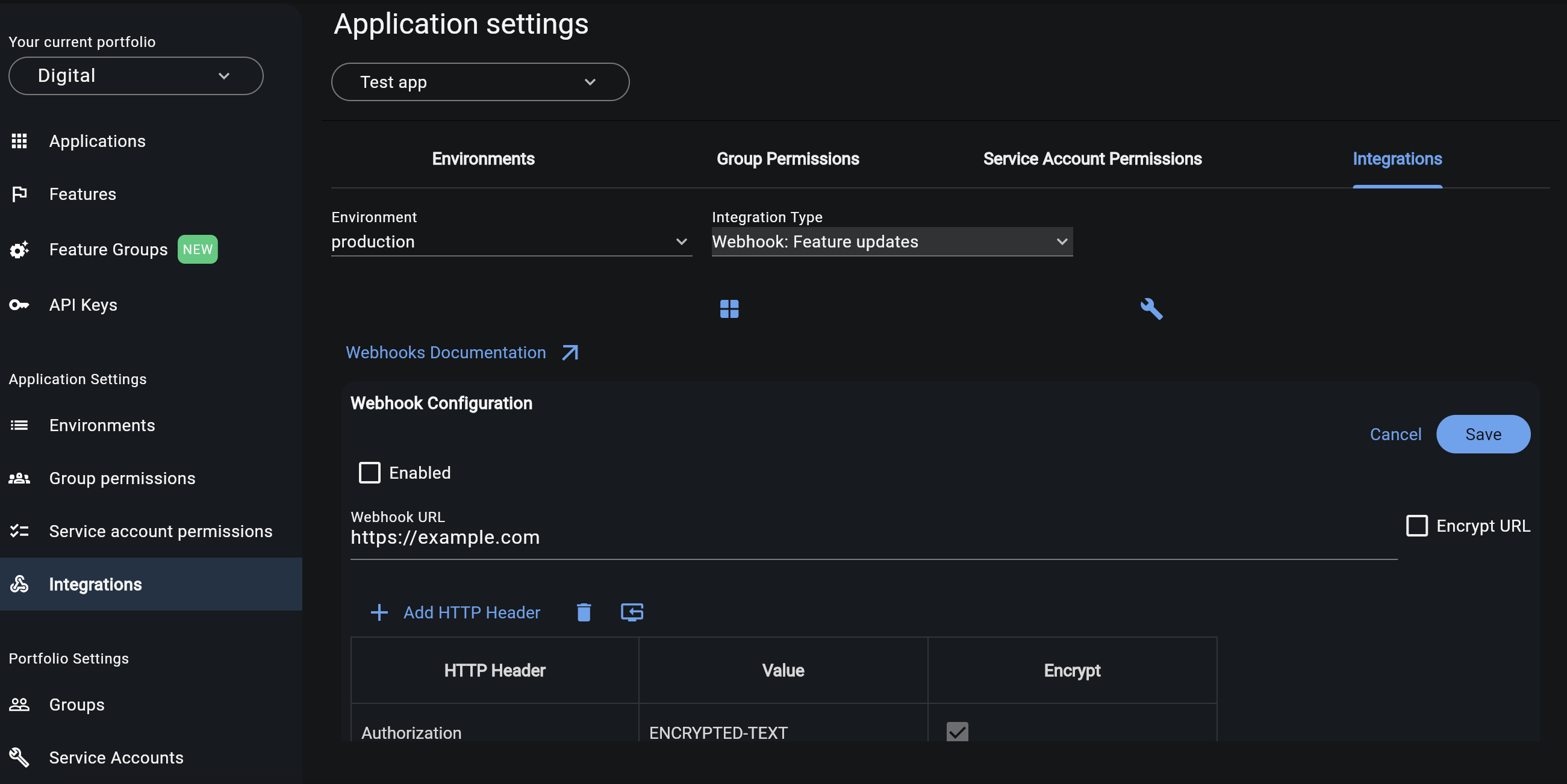
To access Webhooks Configuration, select "Integrations" from the main menu and select Integration type as Webhook: feature updates. Switch to the Webhook Configuration sub-tab.

Webhooks configuration is designed to be per environment for a given application - you can have one webhook per environment.
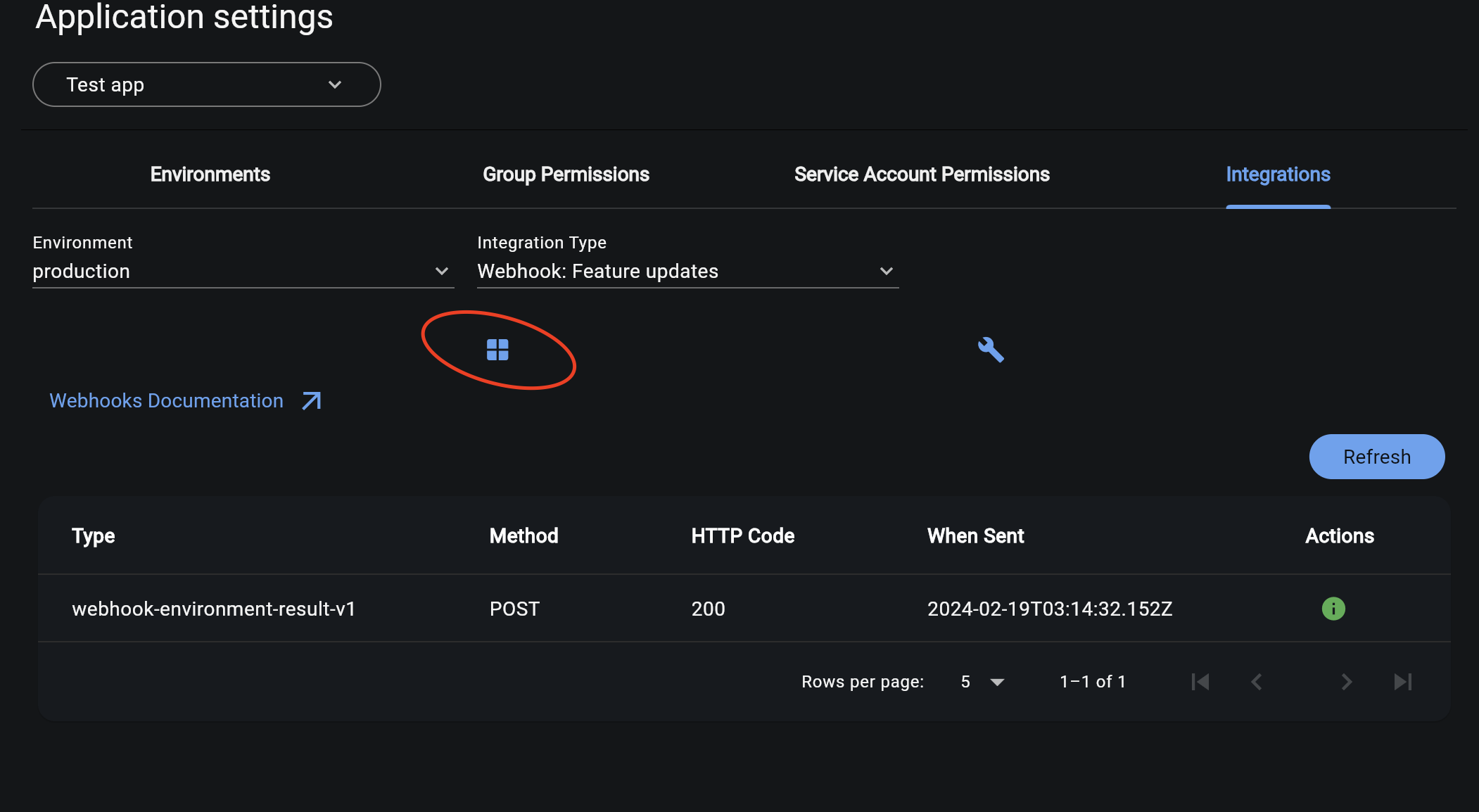
You can enable/disable a webhook, configure the url destination and any extra headers you need. Optionally you can enable encryption for URL and headers in the system config, see encryption. Once you have saved webhook settings, you can test it out. Test button will only appear if webhook is enabled. Switch to the Webhooks History sub-tab to see the webhook history results/logs.

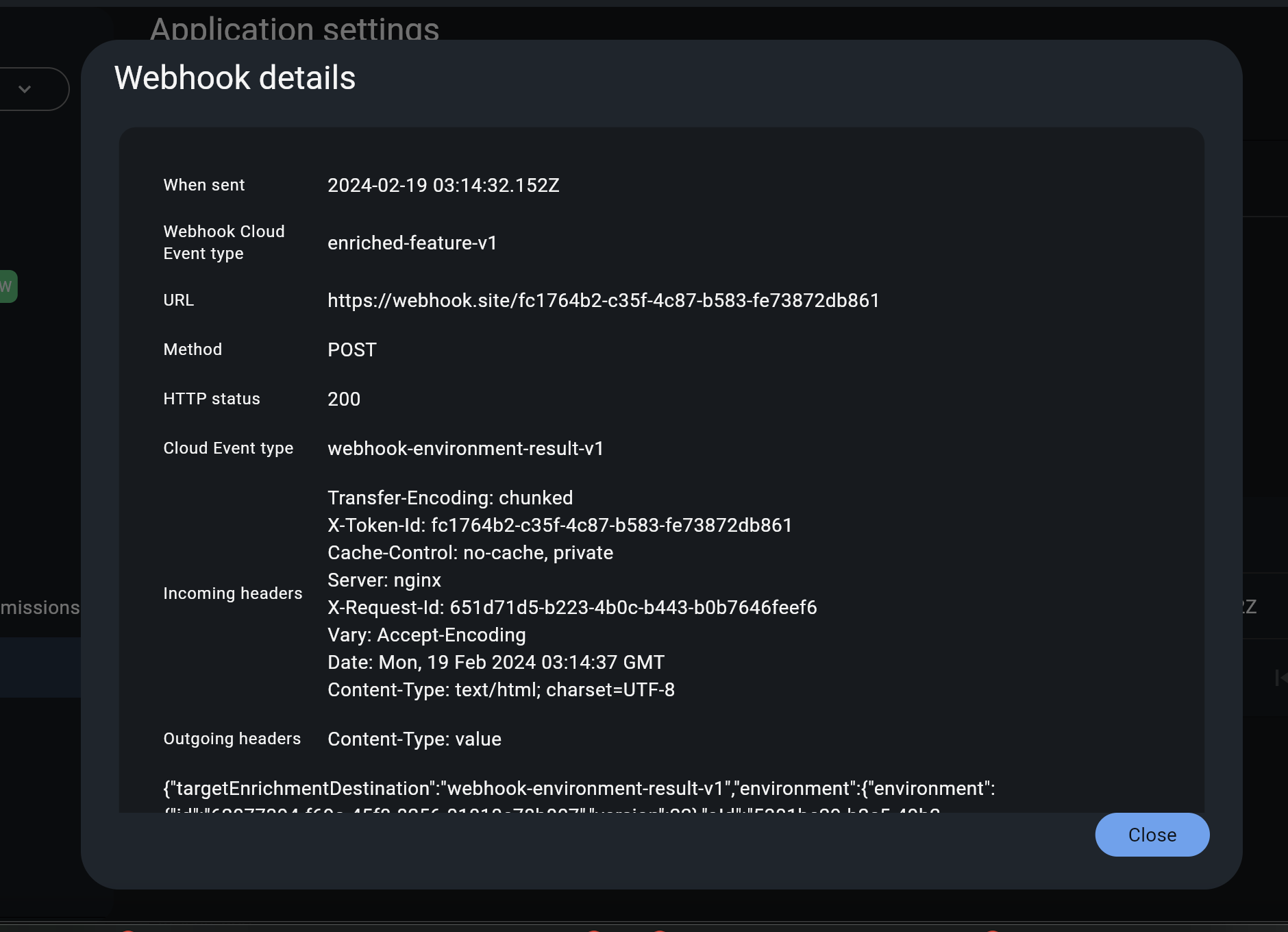
You can also drill down into the details of an individual request.

Data Format
The data is formatted in an OpenAPI document. The latest release
is in the releases.json file at API Releases.
To find the actual OpenAPI document, replace releases.json with the version.yaml, e.g.
Version 1.1.1
At the top level, it looks like this, where the full details of features are available, along with an array of features that actually changed.
components:
schemas:
EnrichedFeatures:
description: A full environment with all of its features. This will filter out any management environmentInfo data
required: [ environment, featureKeys ]
properties:
targetEnrichmentDestination: { description: 'If there is a specific target
for the data, everything else _should_ ignore it', type: string }
environment: { $ref: '#/components/schemas/PublishEnvironment' }
featureKeys:
description: These are the keys of the features that were updated
type: array
items: { type: string }